My first two hours in Zbrush
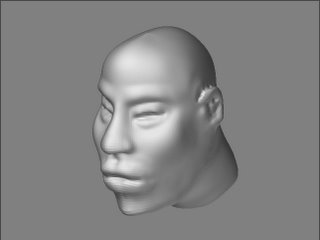
After watching a couple of video tutorials of Zbrush basics, I started to model a face (how origional haha) well it didnt turn out what I had in my head which is a bad thing but it did turn out looking somewhat like a head, sooo I was pleased with that.
Here are some images of it:



Here are some images of it:



Zbrush is a powerful tool, and is somewhat easy to use however you have to watch some tutorials to get started since it can all be a bit scary how much stuff is on your screen. A thing I thought which was great is the run through of its features where at points your mouse will take over and show you things. Also if you mouse over and hold down CRTL it gives you some information on the tool or whatever.












